(x, y, z)




(x, y, z)








org.lwjgl.*glClearColor()glMatrixMode()glLoadIdentity()gluPerspective()glTranslatef()glScalef()glRotatef()glBegin() and glEnd()glVertex3f()glPushMatrix() and glPopMatrix()glLight()glEnable()glMaterial()GL11.gluPerspective(fovy, aspect, zNear, zFar)
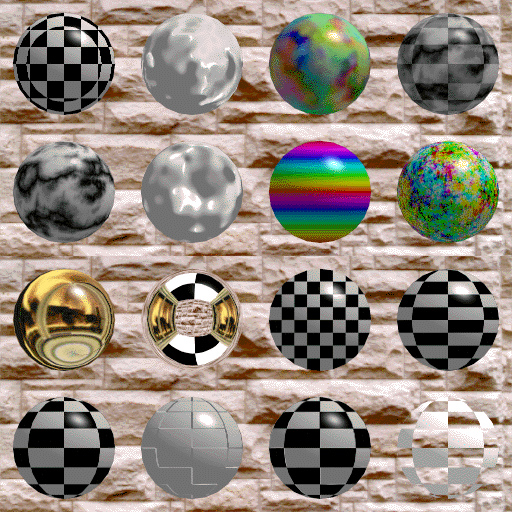
GL11.gluLookAt({eye}, {center}, {up; usually (0.0f, 1.0f, 0.0f)})glMatrixMode(GL_PROJECTION);glLoadIdentity();gluPerspective(50.0, 1.0, 3.0, 7.0);glMatrixMode(GL_MODELVIEW);glLoadIdentity();gluLookAt(0.0, 0.0, 5.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0);FloatBuffer pos = FloatBuffer.wrap(new float[] {-0.5f, 1.0f, 1.0f, 0.0f});.GL11.glLight(GL11.GL_LIGHT0, GL11.GL_POSITION, pos);GL11.glLight() with a tuple that defines the intensityGL_AMBIENTGL_DIFFUSEGL_SPECULARGL_SPOT_CUTOFF) is the parameter that defines the angle between the edge of the light cone and the cone's axis. Thus, GL11.glLight(GL_LIGHT0, GL_SPOT_CUTOFF, 15.0f) creates a 30 degree (15.0f*2) light cone.GL11.glLight(GL11.GL_LIGHT0, GL11.GL_SPOT_DIRECTION, spotlight direction via tuple)GL11.glLight(GL11.GL_LIGHT0, GL11.GL_SPOT_EXPONENT, some floating point number that defines amount of concentration)GL11.glMaterial(GL11.GL_FRONT, GL11.{GL_AMBIENT, GL_DIFFUSE, GL_SPECULAR, GL_EMISSION}, your color tuple});GL11.glMaterial(GL11.GL_FRONT, GL11.GL_SHININESS, some floating point number that defines shininess);init() routine via GL11.glEnable(GL11.GL_TEXTURE_2D);GL11.glGenTextures()GL11.glBindTexture();GL11.glTexParameteri();GL11.glTexImage2D();GL11.glTexCoord2f(0.0f, 0.0f);GL_DEPTH_TESTGL_DEPTH_TEST compares the current depth stored in the depth buffer with the depth of the new pixel to drawGL_BLEND()glBlendFunc()) => turn off the depth buffer => render transparent objectTerrain3DSpecial.java.mtl - Defines the material and texture images
MAIN CHUNK 0x4D4D
3D EDITOR CHUNK 0x3D3D
OBJECT BLOCK 0x4000
TRIANGULAR MESH 0x4100
VERTICES LIST 0x4110
FACES DESCRIPTION 0x4120
FACES MATERIAL 0x4130
MAPPING COORDINATES LIST 0x4140
SMOOTHING GROUP LIST 0x4150
LOCAL COORDINATES SYSTEM 0x4160
LIGHT 0x4600
SPOTLIGHT 0x4610
CAMERA 0x4700
GLModel - A wrapper written by Mark Napier to render a model. Process: instantiate a GLModel with name of 3DS model file, and then call its' render() routineDisplaySystem and Renderer

AbstractGame. 
BaseGame implements AbstractGame -- simple and fast game loopBaseGame. Takes care of basic tasks, from initialization to basic input system setup.
import com.jme.app.SimpleGame;
import com.jme.math.Vector3f;
import com.jme.scene.shape.Box;
import com.jme.scene.shape.Sphere;
public class SimpleRenderingJME extends SimpleGame
{
// The simpleInitGame() method *must* be defined per SimpleGame
public void simpleInitGame()
{
}
public static void main (String [] args)
{
SimpleRenderingJME app = new SimpleRenderingJME();
app.start();
}
}
SimpleRenderingJME.javaSimpleLightingJME.java